
アクセス数や検索順位のダウンなし!ロリポップでSSL化(https化)する方法
どうも〜、ロリポップでブログを運営しているゴダ(@oogoda1)です。
つい先日、このブログを常時SSL化しました。
常時SSL化に失敗すると、検索順位が下がる可能性があります。
しかし長期的にはSEO対策に有効であることから、避けて通ることもできません。
よって私も超慎重に作業を進め、先日無事にこのブログの常時SSL化を完了させました。
結果、数日経っても検索順位に変動がなく、私のSSL化は大成功に終わりましたよ。
→2018年11月下旬にSSL化を行い、同時期に当記事をアップしました。そして、2018年12月上旬にアクセスが2割下がりました。しかし、2019年1月10日ごろにはSSL化前の水準まで復活することに成功しています。アクセス復活のため私が具体的にとった措置は当記事の最後にまとめてあります。興味がある人はどうぞスクロールしてごらんください。
というわけで今回は私が実行したSSL化の手順をすべて書きました。
特にロリポップサーバーを使っている人は参考にしてみてくださいね!
ブログの常時SSL化とは?

常時SSL化とは?
簡単にいうと、常時SSL化は「サイトを暗号化すること」です。
第三者によるハッキングから情報を守るなど、サイトのセキュリティを高めることができます。
(例えば、ネットショップでクレジットカード情報を送信するときも、SSL化が役に立ってます)
他には、ページの表示速度がアップしたり、SEO対策にも有効だったりと、何かと重要な施策なんです!
常時SSL化されてるサイト・されてないサイトの見分け方
常時SSL化されてるサイト

常時SSL化(暗号化)ができているサイト
常時SSL化(暗号化)ができているサイトは、URLが「https」でスタートしています。
またブラウザのURL欄に南京錠マークがついており、守られていることが一目で分かります。
常時SSL化されていないサイト

常時SSL化(暗号化)ができていないサイト
一方、常時SSL化(暗号化)ができていないサイトは、URLが「https」で始まっていません。
また、ブラウザのURL欄に南京錠マークもついておらず、Google Chromeで表示した場合は「保護されていない通信」の文字が表示されてしまいます。
SSL化のことなど何も知らないユーザーでも、この文字を見てしまったらかなり不安に感じてしまうのではないでしょうか?
というわけでユーザーに安心してサイトを閲覧してもらうためにも、ぜひ常時SSL化を進めたいところですよね。
常時SSL化手続きが途中のサイト

常時SSL化手続きが途中のサイト
また、常時SSL化手続きが完全に終わっていないと、URLは「https」となっているのに、南京錠マークが表示されないことがあります。
特にGoogle Chromeで見ると上のようなビックリマーク(!)が表示されるため、ユーザーを不安にさせてしまいます。
常時SSL化手続きが途中の方は、当記事の内容を見てぜひ最後まで終わらすようにしましょう。
大丈夫、あとちょっとのところまで来ていますよ!
私が常時SSL化でしたこと全て(検索順位下落なし)
常時SSL化でしたこと①:サーバー管理画面で常時SSL化を申し込む(ロリポップ)
以下、私はロリポップサーバーを使用しているため、ロリポップの管理画面を例に説明します。
手順1
まず、ロリポップの管理画面にログインします。
手順2

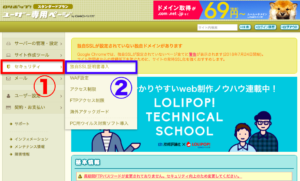
ロリポップの管理画面
「①セキュリティ」→「②独自SSL証明書導入」の順に進みます。
手順3

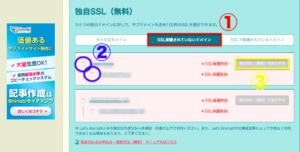
独自SSL証明書導入の画面
まずはタブが「①SSL保護されていないドメイン」になっているのを確認します。
次に、今回SSL化したいドメインの窓を二つともチェックしてください。(②)
最後に「③独自SSL(無料)を設定する」をクリックしましょう。
数分から30分ほど経ったらドメインがSSL化されます。
タブを「SSLで保護されているドメイン」に切り替えて、「SSL保護有効」と青字で表示されていたら完了です。
これでロリポップ側の設定は終わりです。
常時SSL化でしたこと②:ワードプレス管理画面でURLを変更する
手順1

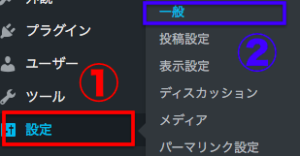
ワードプレスの管理画面
ワードプレスの管理画面にログインし、「①設定」→「②一般」と進みます。
手順2

一般設定の画面
「①WordPressアドレスURL」と「②サイトアドレス(URL)」のhttpをhttpsに書き換えます。
<書き換え具体例>
現在の記載:http://oogodamasataka.com
変更後の記載:https://oogodamasataka.com
最後に一番下にある「変更を保存」を押すと、強制ログアウトとなります。
もう一度パスワードを入力してログインしましょう。
常時SSL化でしたこと③:Search Regexを使って、記事内の旧URLを新URLに変更する
httpとhttpsは完全に別サイト扱いです。
よって、ブログ内の画像や内部リンクのURLをすべてhttpsに変更する必要があります。
ここで非常に便利なのが「Search Regex」というプラグイン。
これを使用すればブログ内のURLを一括で新しいURLに変更することができます。
手順1
プラグイン「Search Regex」をインストールし有効化します。
※インストールおよび有効化の方法の説明は割愛します。
手順2

ワードプレス管理画面
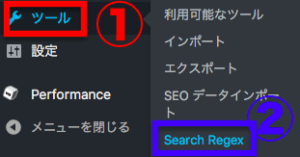
ワードプレス管理画面で、「①ツール」→「②Search Regex」の順に進みます。
手順3

Search Regexの操作画面
①に旧トップページのURL(httpで始まるURL)を入力
②に新しいトップページのURL(httpsで始まるURL)を入力
③実際にURLを変換する前に「Replace」をクリックして作動内容に間違いがないかを確認
④「Replace & Save」をクリックして実際にURLを変換
サイトの記事数にもよりますが、数分も経たないうちに完了すると思われます。
常時SSL化でしたこと④:ウィジェットに入力されている旧URLを新URLに変更する

ウィジェットに入力されている旧URLを新URLに変更する
残念ながら「Search Regex」ではウィジェット内のURLを変更することはできません。
なので、ウィジェット欄に画像を貼っている人は、手動でURLを変更する必要があります。
とはいえhttpをsを加えるだけなので、作業自体はかなり簡単なんですけどね。
パパッと変更してしまいましょう。
※一つでも「http」が残っていると常時SSL化が完了しません。
常時SSL化でしたこと⑤:背景画像やトップページロゴの旧URLを新URLに変更する
ウィジェットと同様に、背景画像やトップページロゴなどの画像のURLも手動で変更する必要があります。
その他も自分で貼った画像やURLがあれば、すべて手動で直していきましょう。
※一つでも「http」が残っていると常時SSL化が完了しません。
常時SSL化でしたこと⑥:301リダイレクト設定をする
次に301リダイレクト設定を行います。
常時SSL化をして検索順位が落ちている人のほとんどが、この設定にミスってます。
とはいえ以下の手順の通りにしっかりやればミスることはないと思われます。
httpとhttpsのURLは別サイト扱いになります。なので、旧サイト(http)にアクセスがあった場合に、新サイト(https)に自動転送されるよう設定しておく必要があります。この転送設定を301リダイレクト設定といい、これがちゃんとできていないと、新サイトがグーグルに認知されず、検索順位にも影響が出てしまいます。
手順1
ロリポップFTPにログインします。
手順2

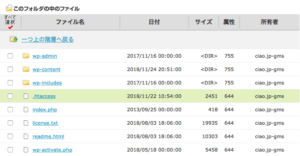
ロリポップFTPにログインする
ロリポップFTPにログインし、「サーバーの管理・設定」→「ロリポップ!FTP」の順に進みます。
手順3

.htaccessを開きます
.htaccessを開きます。
手順4

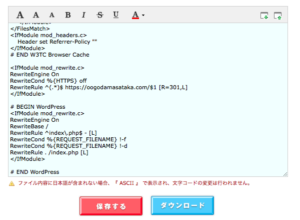
.htaccessを書き換えます
.htaccessの「# BEGIN WordPress」より前の部分に、以下の記述を貼り付けます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://oogodamasataka.com/$1 [R=301,L]
</IfModule>
「# BEGIN WordPress」より下に貼ってしまうと、301リダイレクトがうまくいかないので気をつけましょう。
なお、もちろん「https://oogodamasataka.com/」の部分は自分のサイトのURLにしてくださいね。
じゃないと私のサイトにすべて転送されてしまいますよ。笑
また、httpsのsをつけるのも忘れないようにしましょう。
最後に「保存する」をクリックしたら終わりです。
常時SSL化でしたこと⑦:XML Sitemapを使って、サイトマップを作る
最後に、httpからhttpsへとサイトを引っ越したことをグーグルに報告する必要があります。
そのためにはまず、プラグイン「XML Sitemap」を使ってサイトマップを作成する必要があります。
「XML Sitemap」の使い方は以下のサイトをご参照ください。

常時SSL化でしたこと⑧:サーチコンソールを設定する
サーチコンソールに新URLを登録し、グーグルさんに「サイトを引っ越しましたよ〜」と教えてあげましょう。
ここがしっかりできてないと、検索順位が落ちてしまうようです。
かなり重要な設定になるので、落ち着いて手順通りに進めてください。
手順1

プロパティを追加
サーチコンソールにログインし、ホームの「プロパティを追加」をクリックします。
手順2

新URLを登録
①に新URL(httpsで始まる)を入力し、「②追加」をクリックします。
手順3

私はロボットではありません
「①私はロボットではありません」をクリックし、「②確認」をクリックします。
手順4

サイトマップを入力
「①クロール」→「②サイトマップ」の順で進みます。
手順5
「/sitemap.xml」と入力し、「送信」をクリックします。
これでグーグルにサイトの引っ越しを報告することができました。
常時SSL化でしたこと⑨:アナリティクスを設定する
アナリティクスも設定し、新しいサイトのアクセスを集計できるようにしましょう。
手順1
グーグルアナリティクスにログインします。
手順2

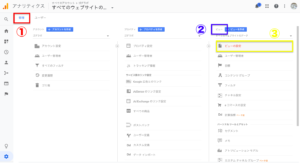
管理→プロパティ→プロパティ設定
「管理」→「プロパティ」→「プロパティ設定」の順に進みます。
手順3

httpをhttpsに変える
「デフォルトのURL」をhttpからhttpsに変更します。
手順4

管理→ビュー→ビューの設定
「管理」→「ビュー」→「ビューの設定」の順に進みます。
手順5

httpをhttpsに変える
「ウェブサイトのURL」をhttpからhttpsに変更します。
これでグーグルアナリティクス側の設定はおしまい。
お疲れ様でした!
最後に、ちゃんとリダイレクトされてるかを確認しよう
301リダイレクトがちゃんとされているか確認をします。
これができてないとhttpからhttpsへの引っ越しがなされなかったと同じです。
301リダイレクトがされていないと、検索順位の下落につながりますので注意してください。
以下で301リダイレクトの有無の方法を3つご紹介いたします。
301リダイレクトの有無の確認方法①:旧URLにアクセスしてみる
やり方は簡単で、旧URL(httpで始まるURL)にアクセスしてみるだけ。
そのまま新URL(httpsで始まるURL)に転送されたら301リダイレクトは成功です。
301リダイレクトの有無の確認方法②:ohotuku.jpを使う
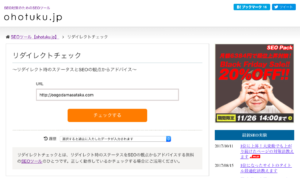
また、ohotuku.jpを活用してリダイレクトの有無を確認することもできます。
使い方はものすごくシンプルで、旧URLを入力して「チェックする」をクリックするだけ。

ohotuku.jp
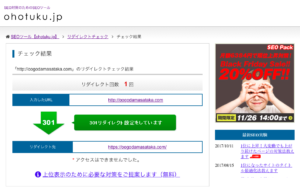
301リダイレクトがされていると、以下のように「301リダイレクト設定をしています」と表示されます。

「301リダイレクト設定をしています」
また、トップページだけじゃなく個別記事ページや固定ページもチェックすることができます。
特定のページだけ301リダイレクトされてないということはまずないでしょう。
でも念のためいろんなページをチェックしてみることをオススメします。
301リダイレクトの有無の確認方法③:Fetch as Googleを使う
サーチコンソールの「Fetch as Google」機能を使って301リダイレクトの有無を確認することもできます。
これもやり方はものすごく簡単です。
以下の通りにやってみましょう。

Fetch as Googleを使う
サーチコンソールにログインし、以下の手順で作業を進めます。
①の部分で旧URLを表示させます。
②「クロール」をクリックします。
③「Fetch as Google」をクリックします。
④301リダイレクトの有無をチェックしたいページを入力します。(トプページをチェックする場合はそのまま何も入力しない)
⑤「取得」をクリックします。
⑥「インデックス登録をリクエスト」をクリックします。
⑦301リダイレクトされていれば、ここに「!リダイレクトされました」と表示されます。
以上となります。
「ロリポップでSSL化(https化)する方法」まとめ
常時SSL化の手続きで一番重要なのが、301リダイレクトとサーチコンソールの設定です。
ここさえバッチリできてれば、理論的にはグーグルの検索順位が下がることはないです。
ただ、それでも世の中には検索順位が下がったという人が多数存在します。
そういう人はやはりどこかで手違いを起こしていることでしょう。
というわけで皆様には慎重に手続きを進めていただきたいと思います。
SSL化でアクセスダウンした私がアクセスを元に戻した方法(2019年1月10日加筆)
私は2018年11月23日にSSL化を行い、それから1週間くらいは何事も起きませんでした。
ただ、2018年12月1日あたりからアクセスが2割ほど下がり、それに伴い収益も2割ダウンしていました。
いや〜、もう本当に焦りましたよ。生活かかってますからね。
それからはググったり、ブロガー仲間に相談したり、不安な日々を過ごしていました。
ただ、これといって有効な方法が見つからなかったんですよね。
こればっかりは運次第らしいです。
アクセスダウンから3日くらいで正常化する人もいれば、半年以上ダウンしたままという人もいます。
中には1年以上もダウンしたままの人もいるそうで、そうなると本当に運営がしんどく感じちゃうそうです。(当たり前か)
ということでアクセスダウン後にできることは「いつもどおり淡々とブログを更新する」ことだそうです。
あとは神様(Google)がブログの運命を決めるとのことでした。笑
ちなみにネット上にある情報で一番多かったのが「SSL化後のアクセスダウンから5〜6週で復活」というものでした。
そして、実は私も5週ほどを経て、2019年1月10日時点でほぼSSL化以前の水準まで復活しています。
いやー、本当に長く感じた5週間でしたよ。生死の境をさまよったような体験でしたw
ということで平常運転をしていたように見えるでしょうが、12月はかなり辛い日々を過ごしていましたw
手順に沿ってちゃんとSSL化をしても、アクセスが下がる人が大多数です。2割くらいアクセスがダウンし、5〜6週間くらいで復活する人が一番多いみたい。また、中にはアクセスが半分になり、半年以上も復活できない人もいるみたいです。どのくらいで復活できるかは運次第なので、淡々とブログを更新し続けるしかないみたいです。











コメント